Помощник
|
|
 Kingprizrak
Kingprizrak
|
Сообщение
#1
|
||
|
|
|
||
|
|
|||
 lejos
lejos
|
 3.6.2012, 20:16;
Ответить: lejos 3.6.2012, 20:16;
Ответить: lejos
Сообщение
#2
|
|
|
у id #primary-nav необходимо прописать такое свойство background: rgba(227, 220, 206, 0.3); Где 0.3 - степень прозрачности (от 0.1 до 1). А цифры 227, 220, 206 - цвет, представленный через цветовую модель rgb
Сообщение отредактировал lejos - 3.6.2012, 20:24 -------------------- |
|
|
|
 Kingprizrak
Kingprizrak
|
Сообщение
#3
|
|
|
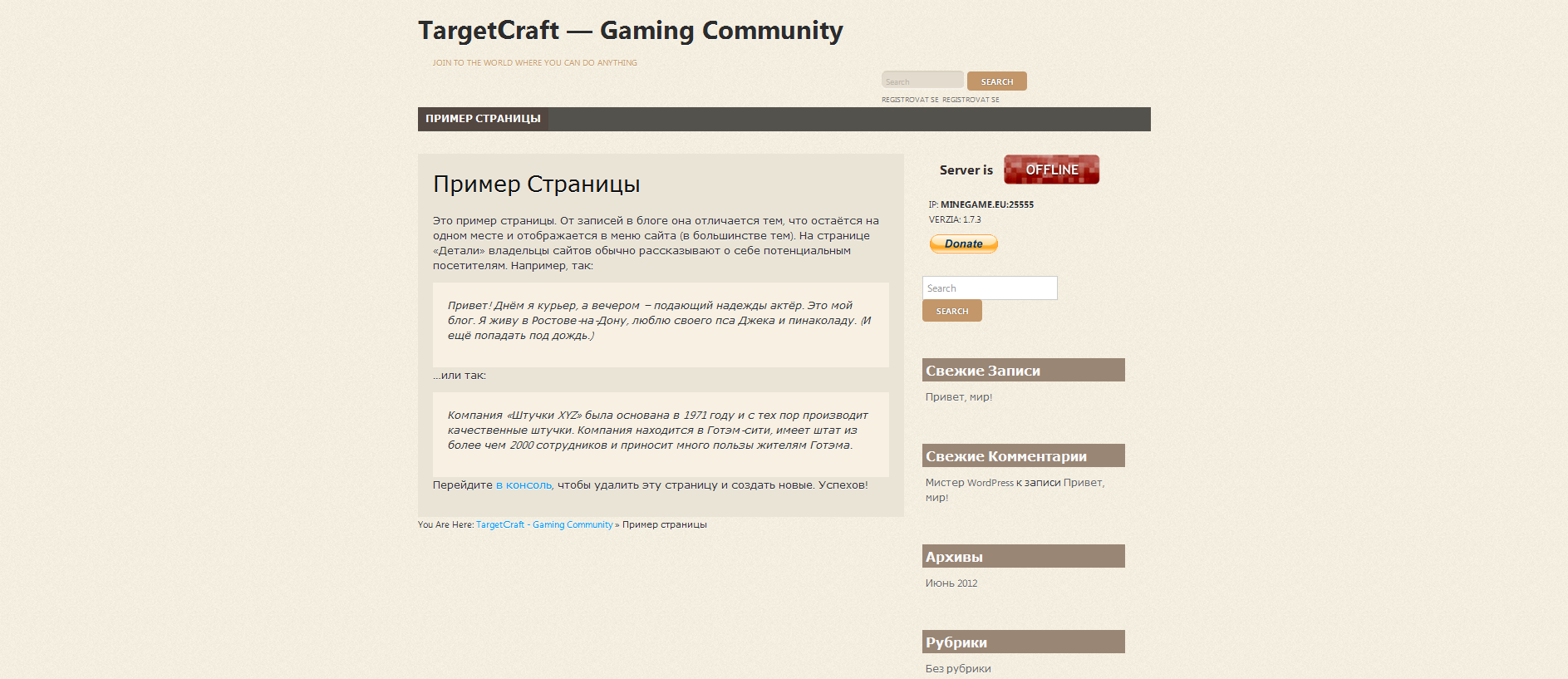
 Как видите поменялся цвет поля где главная страница, Вот Список стилей .  ____________________3_.txt ( 16,07 килобайт )
Кол-во скачиваний: 90
____________________3_.txt ( 16,07 килобайт )
Кол-во скачиваний: 90Мне предлагали изменять данный код ранее но если его увеличивать, он будет отодвигать новости и всю информацию ниже меню . http://rghost.ru/38455357 вот шаблон возможно так будет удобнее его отредактировать . я предполагаю что надо добавить тело , но не знаю как это сделать. Попробовал вот этот код #prozrachno { font-family: Tahoma; font-size: 14px; display: block; overflow: visible; width: 600px; height: 300px; margin: 20px auto; padding: 10px; z-index: 9999; border: none; background: rgba(220, 220, 220, 0.75); /* Цвет фона, прозрачность 0.75*/ color: #000000; /* Цвет текста */ } Демо страничка Вот что получилось 
Сообщение отредактировал Kingprizrak - 3.6.2012, 23:02 |
|
|
|
 archibalds
archibalds
|
 4.6.2012, 2:05;
Ответить: archibalds 4.6.2012, 2:05;
Ответить: archibalds
Сообщение
#4
|
|
|
А чем вас не устроил вариант который lejos предложил?
|
|
|
|
 Kingprizrak
Kingprizrak
|
Сообщение
#5
|
|
|
|
|
|
|
 lejos
lejos
|
 5.6.2012, 0:00;
Ответить: lejos 5.6.2012, 0:00;
Ответить: lejos
Сообщение
#6
|
|
|
Всем привет ! Помогите, надо на сайте TargetCraft.ru сделать тело у меню чтобы оно было прозрачным. Все работает. Мне предлагали изменять данный код ранее но если его увеличивать, он будет отодвигать новости и всю информацию ниже меню . Код, который я предложил, ничего не "отодвигает" и не двигает. Он лишь помогает сделать фон у блока (или как вы говорите, тела) меню прозрачным. Для того чтобы сделать фон блока прозрачным не нужно создавать новый блок или еще мудрить. Прозрачность задается через свойство background нужного вам блока. Последовательность действий. 1. В разметке найти интересующий вас блок и его название (допустим с помощью firebug в ff); 2. В таблице стилей у этого блока найти строку, где описывается свойство background; 3. В нем прописать background: rgba(227, 220, 206, 0.3); Где 0.3 - степень прозрачности (от 0.1 до 1). А цифры 227, 220, 206 - цвет, представленный через цветовую модель rgb (цвет можно посмотреть в фотошопе) Все работает и летает. Вы с одной стороны говорите о меню, с другой, про основной контент. В следующий раз, если не можете описать проблему - выделите ее на скриншоте и скажите, что мол вот тут хочу прозрачность. Удачи вам -------------------- |
|
|
|
 Kingprizrak
Kingprizrak
|
Сообщение
#7
|
|
|
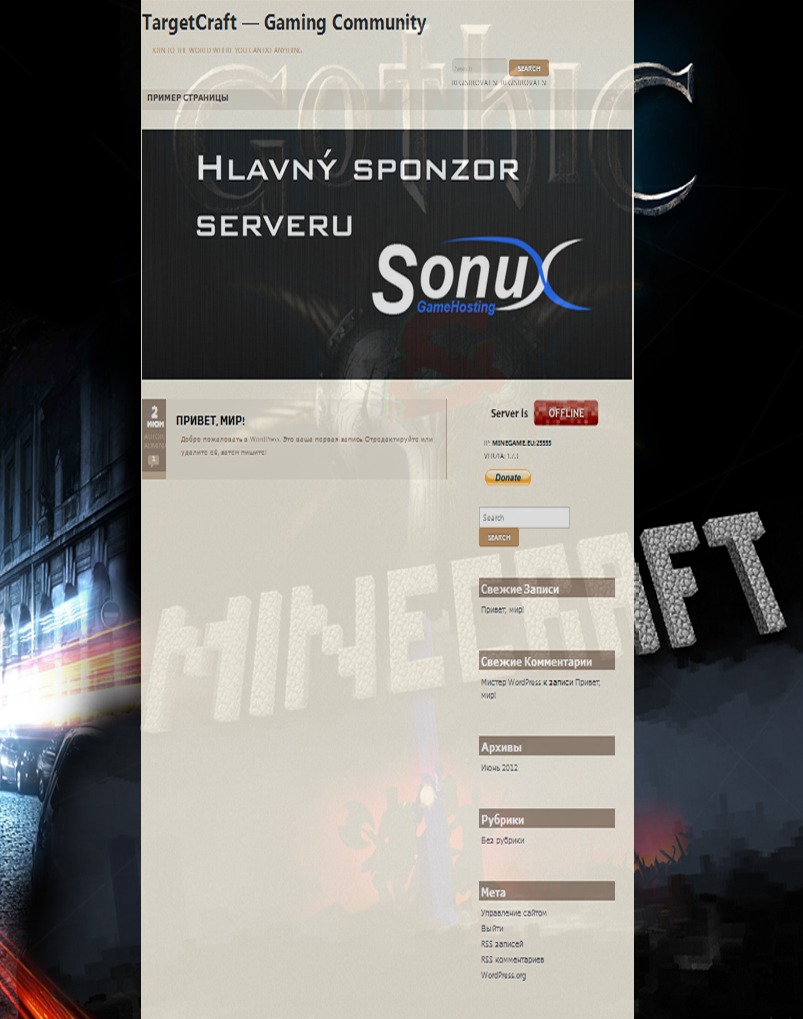
Этот метод не помогает, поскольку каждый блок у меня отдельно, а я хочу, чтобы они были в одном теле сайта.
Вот такой эффект я хочу получить, то что вы предлагаете не подходит, я добавлял в стили но меняло строку с выбором страниц ( где пример страницы ) .  Цитата Всем привет ! Помогите, надо на сайте TargetCraft.ru сделать тело у меню чтобы оно было прозрачным. Все работает. Цитата Мне предлагали изменять данный код ранее но если его увеличивать, он будет отодвигать новости и всю информацию ниже меню . Код, который я предложил, ничего не "отодвигает" и не двигает. Он лишь помогает сделать фон у блока (или как вы говорите, тела) меню прозрачным. Для того чтобы сделать фон блока прозрачным не нужно создавать новый блок или еще мудрить. Прозрачность задается через свойство background нужного вам блока. Последовательность действий. 1. В разметке найти интересующий вас блок и его название (допустим с помощью firebug в ff); 2. В таблице стилей у этого блока найти строку, где описывается свойство background; 3. В нем прописать background: rgba(227, 220, 206, 0.3); Где 0.3 - степень прозрачности (от 0.1 до 1). А цифры 227, 220, 206 - цвет, представленный через цветовую модель rgb (цвет можно посмотреть в фотошопе) Все работает и летает. Вы с одной стороны говорите о меню, с другой, про основной контент. В следующий раз, если не можете описать проблему - выделите ее на скриншоте и скажите, что мол вот тут хочу прозрачность. Удачи вам Все изменения которые делает ваш код я привел выше, если вы в этом сомневаетесь, то могу предложить поставить вам его на hostinger если неможете поставить через вамп , и самому попробовать так сделать . |
|
|
|
 lejos
lejos
|
 5.6.2012, 16:14;
Ответить: lejos 5.6.2012, 16:14;
Ответить: lejos
Сообщение
#8
|
|
|
будем биться до конца
Вообщем вам необходимо сделать следующее: в html - разметке, перед <div id="header"> вставить <div class="content_page"> и закрыть его в самом конце страницы, перед </body></html> в css-таблице стилей написать вот такой код: .content_page { width: 980px; /*задаем ширину страницы */ background: rgba(0,0,0,0.1); /* для всей страницы делаем фон, я взял черный и степень прозрачности поставил 0,1 - для примера*/ margin: 0 auto; /* выравниваем все наше содержимое по центру */ И теперь будет работать, проверил на вашем же сайте. -------------------- |
|
|
|
 Kingprizrak
Kingprizrak
|
Сообщение
#9
|
|
|
будем биться до конца Вообщем вам необходимо сделать следующее: в html - разметке, перед <div id="header"> вставить Код <div class="content_page"> и закрыть его в самом конце страницы, перед </body></html> в css-таблице стилей написать вот такой код: Код .content_page { width: 980px; /*задаем ширину страницы */ background: rgba(0,0,0,0.1); /* для всей страницы делаем фон, я взял черный и степень прозрачности поставил 0,1 - для примера*/ margin: 0 auto; /* выравниваем все наше содержимое по центру */ И теперь будет работать, проверил на вашем же сайте. Я бы хотел узнать где вы нашли в этом шаблоне html разметку, и куда именно по вашему мнению надо вставлять в таблице стилей данный код . На сколько я знаю мой сайт генерирует в процессе загрузки данную html страницу, или просто я не понимаю что где лежит .... Сообщение отредактировал Kingprizrak - 5.6.2012, 17:35 |
|
|
|
 lejos
lejos
|
 5.6.2012, 18:25;
Ответить: lejos 5.6.2012, 18:25;
Ответить: lejos
Сообщение
#10
|
|
|
В таблице стилей - в любое место.
В разметке - у вас вордпресс, значит заходим в header.php и там ищем <body> (часто боди задается таким образом <body <?php body_class(); ?>>) и потом в footer.php почти в самом конце, перед </body></html> -------------------- |
|
|
|
|
|
![]() Похожие темы
Похожие темы
| Тема | Ответов | Автор | Просмотров | Последний ответ | |
|---|---|---|---|---|---|
 |
Арбитражники, как ведете учет расходов и доходов? | 12 | Boymaster | 1930 | Вчера, 21:03 автор: MisterBit |
 |
|
38 | 2Index | 6642 | 18.4.2024, 12:56 автор: 2Index |
 |
✅ sms.chekons.com - ⭐ Сервис для получения SMS на реальные номера USA "Non-VoIP, безлим SMS, API" ⭐ Сервис для получения SMS на реальные номера USA |
13 | Chekon | 4078 | 18.4.2024, 11:48 автор: Chekon |
 |
Rebex.io – Ваша инновационная платформа для обмена криптовалюты! | 1 | Rebex | 690 | 17.4.2024, 11:50 автор: Rebex |
 |
Как вывести деньги в Украине с заблокированного Юмани ? | 29 | freeax | 4817 | 17.4.2024, 1:19 автор: sergio11 |

|
Текстовая версия | Сейчас: 20.4.2024, 10:11 |