Помощник

|
|
 NekiNeko
NekiNeko
|
Сообщение
#1
|
||
|
|
|
||
|
|
|||
 WarDJ
WarDJ
|
 9.6.2011, 19:57;
Ответить: WarDJ 9.6.2011, 19:57;
Ответить: WarDJ
Сообщение
#2
|
|
|
что за браузер? и какое разширение экрана у тебя когда ты увидела что он сьезжает
-------------------- |
|
|
|
 NekiNeko
NekiNeko
|
Сообщение
#3
|
|
|
У меня разрешение 1024х768.
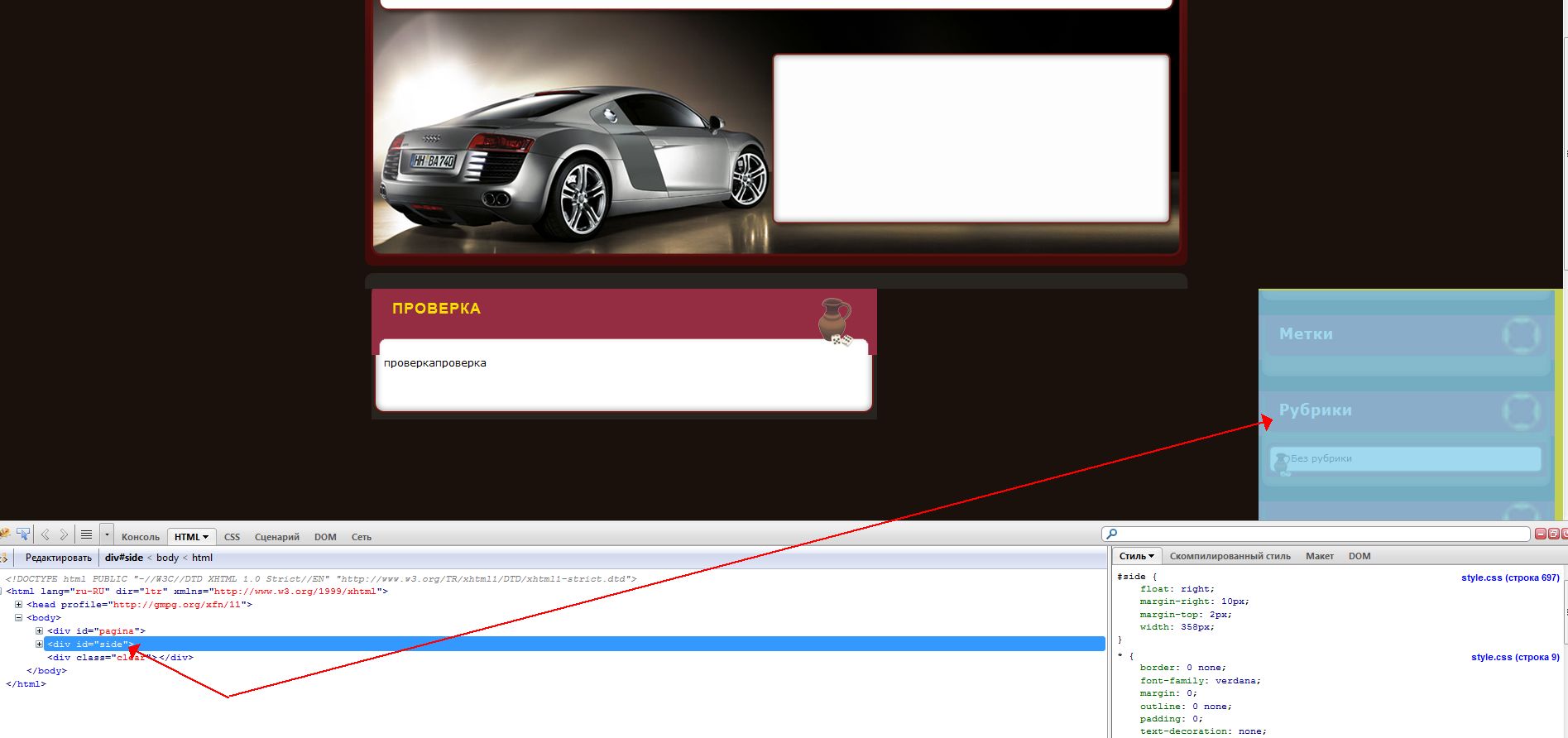
Да, вот сейчас проверила — в Опере и ГуглХроме у меня все нормально, в Лисе и Эксплорере — сайдбар уползает вниз. На мониторах с бОльшим разрешением - сползает вправо... -------------------- |
|
|
|
 WarDJ
WarDJ
|
 10.6.2011, 13:20;
Ответить: WarDJ 10.6.2011, 13:20;
Ответить: WarDJ
Сообщение
#4
|
|
|
тубу нужно прописать javascript для лисы. в интернете поищи как сделать кроссбраузерность под лису
-------------------- |
|
|
|
 Plankton
Plankton
|
 10.6.2011, 14:33;
Ответить: Plankton 10.6.2011, 14:33;
Ответить: Plankton
Сообщение
#5
|
|
|
у вас сайдбар вылез за пределы общего холдера - <div id="pagina"> - в этом и проблема.

|
|
|
|
 NekiNeko
NekiNeko
|
Сообщение
#6
|
|
|
тубу нужно прописать javascript для лисы Но ведь и в Эксплорере то же самое у вас сайдбар вылез за пределы общего холдера - <div id="pagina"> - в этом и проблема. А как это можно поправить? Я проверила изначальный, неизмененнный шаблон и тот, что «косит» - этот кусок и там, и там одинаков, я ничего не меняла... Сообщение отредактировал NekiNeko - 11.6.2011, 9:31 -------------------- |
|
|
|
 Plankton
Plankton
|
 11.6.2011, 11:54;
Ответить: Plankton 11.6.2011, 11:54;
Ответить: Plankton
Сообщение
#7
|
|
|
напишите мне а аську 304-407-636 - я вам помогу
|
|
|
|
 NekiNeko
NekiNeko
|
Сообщение
#8
|
|
|
Plankton, стукнулась к вам утром. Надеюсь, вы мне еще ответите.
Все-таки, я правильно понимаю, что проблема в верстке и поправить реально? -------------------- |
|
|
|
 Mr_Brain
Mr_Brain
|
 12.6.2011, 18:38;
Ответить: Mr_Brain 12.6.2011, 18:38;
Ответить: Mr_Brain
Сообщение
#9
|
|
|
Сделала сайт вот с таким шаблоном (загрузила для примера на тестовый сайт) — отточила с иголочки. Вдруг выяснилось, что на мониторах с другим разрешением при переходе на внутренние страницы сайдбар смещается вправо. Вот скриншот, как это выглядит:  Очень нужно исправить этот недочёт. Пожалуйста, кто знает, что делать — посоветуйте! Заранее спасибо У вас привязка сайдбара стоит к правому краю. Т.е. чем больше разрешение будет, тем дальше он уедет, точнее пустая область будет образовываться, потому что сайдабр "прилип" к правой границе. Сообщение отредактировал Mr_Brain - 12.6.2011, 18:39 |
|
|
|
 NekiNeko
NekiNeko
|
Сообщение
#10
|
|
|
Спасибо огромное Plankton'у, все объяснил и помог разобраться. Гений, просто гений!
Тему можно считать исчерпанной. Сообщение отредактировал NekiNeko - 13.6.2011, 0:37 -------------------- |
|
|
|
|
|
![]() Похожие темы
Похожие темы
| Тема | Ответов | Автор | Просмотров | Последний ответ | |
|---|---|---|---|---|---|
 |
"Извините, что ожидание затянулось, но не думайте, пожалуйста, что мы про вас забыли. Мы заводим задачи по всем обращениям и контролируем работу над ними самым тщательным образом." Вопрос |
0 | kuz999 | 1242 | 5.2.2024, 14:06 автор: kuz999 |
 |
Подскажите по ошибкам из Яндекс вебмастера | 1 | noviktamw | 1292 | 27.1.2024, 23:15 автор: Vmir |
 |
Подскажите дейтинг партнерки с оплатой за регистрацию | 18 | Wolfhound | 2157 | 9.3.2023, 6:17 автор: Skyworker |
 |
Подскажите ПП. Траф только мобильный, только бурж. тизеры\баннеры или видео |
7 | 3rim | 1756 | 21.9.2020, 19:39 автор: 3rim |
 |
Подскажите партнёрку с мобильными офферами | 5 | docdie | 2201 | 27.7.2020, 11:05 автор: WelcomePartners |

|
Текстовая версия | Сейчас: 17.4.2024, 0:04 |