Помощник
|
|
 MissContent
MissContent
|
Сообщение
#1
|
||
|
|
|
||
|
|
|||
 VinogradOFF
VinogradOFF
|
 7.11.2018, 10:35;
Ответить: VinogradOFF 7.11.2018, 10:35;
Ответить: VinogradOFF
Сообщение
#2
|
|
|
Кто-то уже имеет опыт применения ленивой загрузки у себя?
Пока совсем не понял что это за технология и какая практическая польза от ее применения ощутимо видна... |
|
|
|
 MissContent
MissContent
|
Сообщение
#3
|
|
|
Кто не в курсе, «ленивая загрузка» (lazy loading) – техника, позволяющая ускорить загрузку страниц, снизить нагрузку на сервер и сэкономить трафик. Однако при некорректном использовании такой способ загрузки может «спрятать» контент.
-------------------- |
|
|
|
 OS_ZP_UA
OS_ZP_UA
|
 7.11.2018, 17:25;
Ответить: OS_ZP_UA 7.11.2018, 17:25;
Ответить: OS_ZP_UA
Сообщение
#4
|
|
|
Пока совсем не понял что это за технология и какая практическая польза от ее применения ощутимо видна... Дык на куче сайтов применяется, и например в АМР формат от Гугла она по умолчанию встроена. Суть ее в том, что изначально подгружается только то, что необходимо в первом экране, и то, без чего первый экран невозможно визуализировать, а остальная часть сайта, ну например картинки или прочие элементы, не попадающие в первый экран, грузятся по мере того как ты до них докрутил. Соответственно по скольку не грузится ничего лишнего, первый экран юзверь получает быстрее, что улучшает восприятие, а кроме этого, если юзверь не стал крутить дальше первого экрана, то соответственно ему и не предается то, что в него не попадало, а соответственно экономится траффик и сервера и юзверя. Ну и плюс, возможность создавать бесконечные страницы, когда после окончания первой страницы, ниже нее подгружается следующая и т.д. |
|
|
|
 Osipec
Osipec
|
 7.11.2018, 17:51;
Ответить: Osipec 7.11.2018, 17:51;
Ответить: Osipec
Сообщение
#5
|
|
|
Ну и плюс, возможность создавать бесконечные страницы, когда после окончания первой страницы, ниже нее подгружается следующая и т.д. А можно пример подобной реализации? Не сталкивался никогда, но идея весьма интересная. Я так понимаю на ajax можно это реализовать вполне? |
|
|
|
 OS_ZP_UA
OS_ZP_UA
|
 7.11.2018, 18:11;
Ответить: OS_ZP_UA 7.11.2018, 18:11;
Ответить: OS_ZP_UA
Сообщение
#6
|
|
|
|
|
|
|
 MissContent
MissContent
|
Сообщение
#7
|
|
|
Все началось с Гугл Хром.
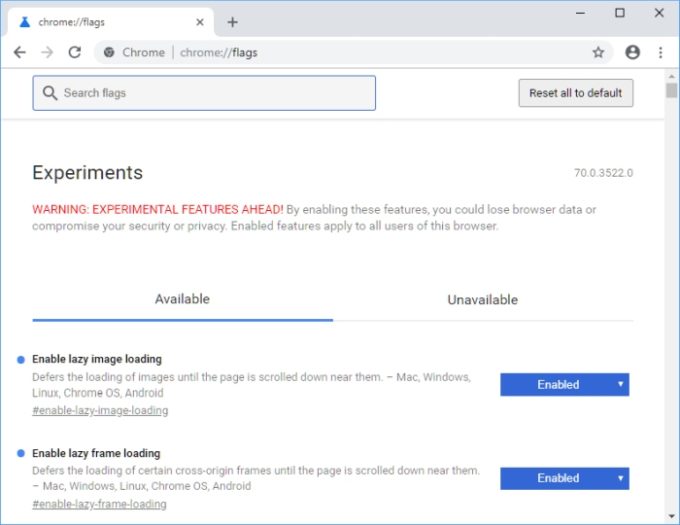
Один из трюков для ускорения загрузки веб-страниц и сокращения объёма данных — Lazy Loading (ленивая загрузка). Идея состоит в том, чтобы подгружать изображения и некоторые другие данные по мере прокрутки страницы, а не сразу. Это позволяет уменьшить количество передаваемого контента, ведь те данные, что не видны на экране, просто не загрузятся. При этом пока нет единого стандарта такой загрузки со стороны браузеров. Разработчики реализуют это на отдельных сайтах, но не более того. Однако в Google, похоже, решили изменить ситуацию. В будущих версиях Chrome должна появиться «ленивая загрузка» по умолчанию, а в версии Chrome Canary (для разработчиков) она уже есть.  Если хотите опробовать новую возможность, нужно скачать Chrome Canary, установить и запустить, а затем перейти в настройки. Там нужно включить следующие опции (флаги): chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading После этого достаточно перезапустить браузер, чтобы изменения вступили в силу. Разумеется, на тех сайтах, где новая возможность реализована средствами самого портала, вы вряд ли заметите изменения. Однако на других ресурсах это, вероятно, ускорит загрузку. -------------------- |
|
|
|
 LigaGiga
LigaGiga
|
 8.11.2018, 22:16;
Ответить: LigaGiga 8.11.2018, 22:16;
Ответить: LigaGiga
Сообщение
#8
|
|
|
|
После этого достаточно перезапустить браузер, чтобы изменения вступили в силу. Разумеется, на тех сайтах, где новая возможность реализована средствами самого портала, вы вряд ли заметите изменения. Однако на других ресурсах это, вероятно, ускорит загрузку. Прикольно решение, к тому же с учетом что сейчас любят делать тяжелые и красивые сайты длинные.
|
|
|
|
||
|
|
![]() Похожие темы
Похожие темы
| Тема | Ответов | Автор | Просмотров | Последний ответ | |
|---|---|---|---|---|---|
 |
⭐⭐⭐ Google Voice | Gmail - OLD аккаунты "SMS и звонки" ⭐⭐⭐ | 15 | Chekon | 4444 | Вчера, 12:00 автор: Chekon |
 |
Если статья не в индексе Google - она уникальна или нет? | 5 | uahomka | 1434 | 3.4.2024, 23:56 автор: Liudmila |
 |
Google запускает новый браузер элементами искусственного интеллекта | 38 | arendator | 13469 | 21.3.2024, 18:10 автор: Rebex |
 |
Сайт не индексируется в Google без добавления ссылок в адурилку | 4 | Nekit | 1083 | 20.3.2024, 21:44 автор: MorKer |
 |
Google adwords показывает дробное количество конверсий | 0 | Megaspryt | 755 | 16.3.2024, 23:19 автор: Megaspryt |

|
Текстовая версия | Сейчас: 19.4.2024, 17:28 |