Помощник
|
|
|
|
 mark2013
mark2013
|
Сообщение
#1
|
||
|
|
|
||
|
|
|||
 qpPeW
qpPeW
|
 24.6.2019, 13:02;
Ответить: qpPeW 24.6.2019, 13:02;
Ответить: qpPeW
Сообщение
#2
|
|
|
500 Internal Server Error
-------------------- |
|
|
|
 4enki
4enki
|
 24.6.2019, 17:26;
Ответить: 4enki 24.6.2019, 17:26;
Ответить: 4enki
Сообщение
#3
|
|
|
mark2013, комментарии визуально сверху-вниз.
Если нужна консультация или ответы на вопросы со скринами — дайте знать в ЛС, готов всё развёрнуто рассказать и объяснить, почему комментарии именно такие.
|
|
|
|
 falken
falken
|
 24.6.2019, 17:33;
Ответить: falken 24.6.2019, 17:33;
Ответить: falken
Сообщение
#4
|
|
|
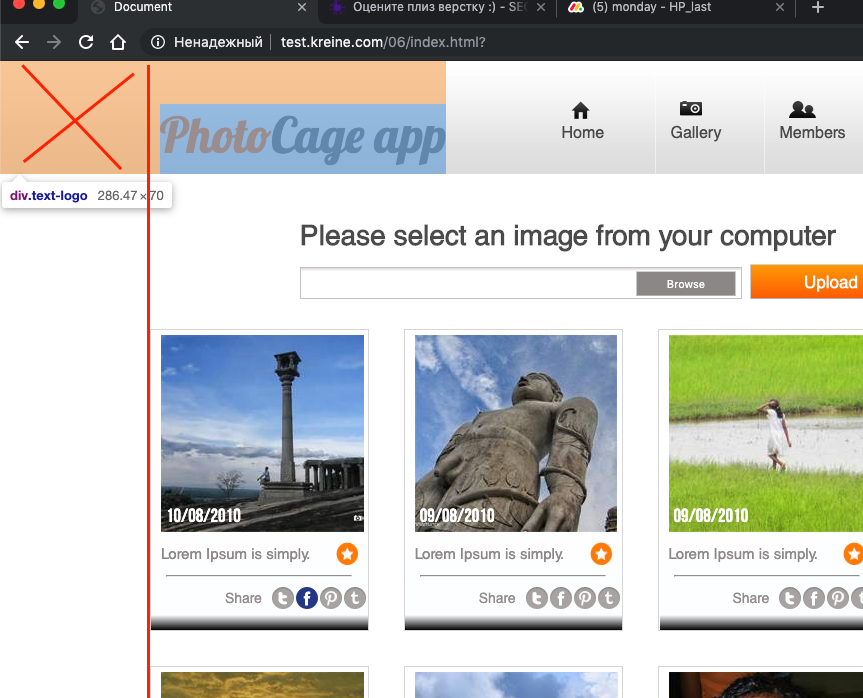
адекватной оценки на твердую тройку. 4enki хорошо все расписал, но добавлю от себя еще несколько моментов: 1. погуглите, что такое сетка и зачем она нужна при верстке. не понятие css гридов, а вообще, концептуально что есть сетка в верстке и какие виды существуют 2. не кроссбраузерно, отсутствуют префиксы 3. начать использовать на старте флексбоксы - окей, я понимаю, но гриды здесь уже лишнее 4. избавьтесь от привычки позиционировать блоки с помощью маржинов и никогда так не делайте, юзайте маржины только для того, чтобы банально задать отступ. (об этом чуть подробнее ниже на скриншоте) 5. макет достаточно дерьмовенький, пробуйте что-то поинтересней Поясняю 4 пункт: Развернуть/Свернуть
Вертикальная линия - это левая граница сетки (когда вы узнаете, что это и зачем это нужно - поймете), в данном случае логотип должен отталкиваться от нее, а не висеть в воздухе и позиционироваться собственными отступами от краев окна.  -------------------- |
|
|
|
 mark2013
mark2013
|
Сообщение
#5
|
|
|
|
Всем огромное спасибо!
|
|
|
|
||
|
|
![]() Похожие темы
Похожие темы
| Тема | Ответов | Автор | Просмотров | Последний ответ | |
|---|---|---|---|---|---|
 |
Выполню качественную верстку макетов или разработка собственного, быстро и не дорого от 45$ |
123 | webche | 117187 | 17.3.2024, 7:09 автор: webche |
 |
лендинги, темы на Wordpress |
12 | bbkd | 5272 | 19.12.2020, 19:04 автор: bbkd |
 |
Ищу верстку | 0 | Mukis | 1570 | 18.12.2019, 14:21 автор: Mukis |
 |
10 лет создаю: адаптивный дизайн ¦ Landing page ¦ Адаптивную верстку ¦ Баннеры Рисую стильный адаптивный дизайн |
17 | xmasteer | 9151 | 19.11.2019, 20:31 автор: xmasteer |
 |
Сделаю верстку бесплатно! (для портфолио) | 19 | Granite | 9114 | 18.11.2019, 21:20 автор: -Granite- |

|
Текстовая версия | Сейчас: 20.4.2024, 0:33 |